공연장 뒤 배경에 주로 쓰이는 기하학적 문양을 유심히 살펴본 기억이 있을 겁니다. 다채롭고 추상적인 영상이 나오는 경우가 많은데요. 음원 재생 프로그램에서 소리에 맞춰 움직이는 그래픽도 이 같은 특성을 띱니다. 기하학적이고 수학적인 느낌은 나는데, 정확히 어떻게 저렇게 소리에 따라 움직이는 건지 궁금하셨던 이웃님들이 있을 것 같은데요.
이처럼 소리와 관련된 영상을 만드는 작업을 '사운드 비주얼라이제이션(Sound visualization)'이라고 합니다. 구체적으로 어떻게 제작하는지 알아보겠습니다.
사운드 비주얼라이제이션 작업을 설명하기 위해 참조 자료가 필요한데요. 하지만 저작권 문제 등으로 작업물의 과정 과정을 통상적으로 구할 수는 없습니다. <이웃집과학자>의 이번 콘텐츠 참조 자료 제작을 위해 서강대학교 Art& Technology 학부생 홍정기 씨가 재능을 기부했습니다. 이 예제 영상을 만들기 위해 '프로세싱'이라는 통합 개발 환경을 사용했습니다. 이를 토대로 사운드 비주얼라이제이션 영상이 어떻게 만들어지는지 각 단계별로 차근차근 설명해드리겠습니다.
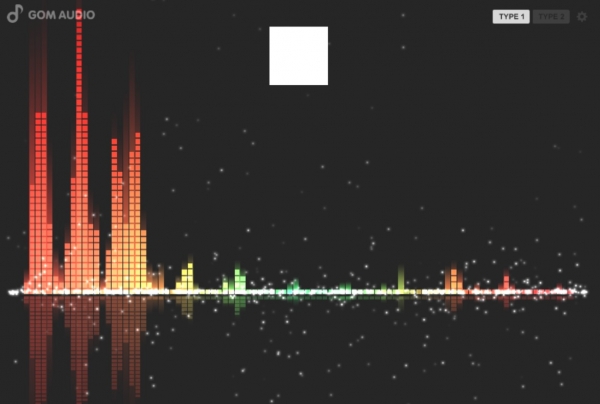
우선 결과물부터 보여드리겠습니다. 소리를 켜면 음악 소리에 반응하는 그래픽의 모습을 보실 수 있습니다.
검정 배경에 알갱이가 나타나 음악에 반응하는 듯한 움직임을 보입니다
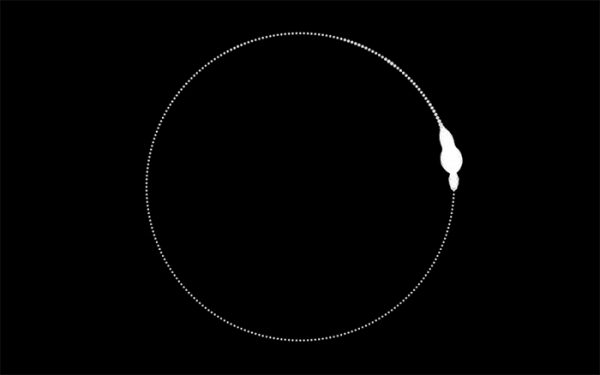
먼저, 원을 그립니다
이 영상의 경우, 화면의 중심에서 원을 그렸습니다. 반지름은 적당히 320픽셀로 설정했습니다. 그리고 256개의 알갱이를 그려줬어요. 총 256개의 점을 360˚ 안에 채우니, 각 점이 가지는 θ의 간격은 360˚/256 ≒ 1.4 ˚입니다.

궁금하신 분들을 위해 원 위 각각의 알갱이 위치를 정해줄 때 설정한 값에 대해 설명드릴게요. 삼각함수를 이용하면 이렇습니다.

x=원의 중앙에 해당하는 픽셀값 + r cosθ
y=원의 중앙에 해당하는 픽셀값 + r sinθ
이렇게 설정해주면 됩니다.
각 알갱이는 무슨 뜻인가요?
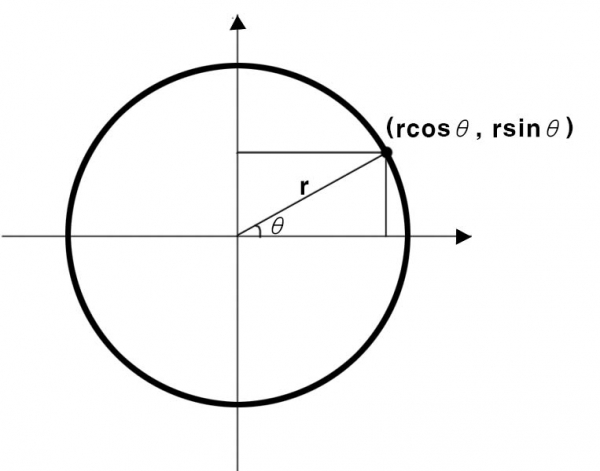
이웃님들 음악 재생 프로그램에서 소리에 반응하는 막대 그래픽을 보신 적 있나요?

각 막대는 특정 '주파수'를 의미합니다. 사람의 가청 주파수인 20~20,000Hz을 적당히 나눠서 '주파수 대역'을 듭니다. 그런 후 각 주파수 대역을 막대로 표현한 거죠.
막대의 높이는 각각 주파수 대역의 소리 크기를 의미합니다. 이 막대 영상이 대중에게 가장 익숙한 사운드 비주얼라이제이션 영상이 아닌가 싶어요. 너무 익숙해서 이제 슬슬 안쓰는 추세인데요. mp3 세대라면 좀 더 익숙하실 겁니다.
막대 대신 각각의 주파수 대역을 '알갱이'로 표현한 영상으로 돌아와 볼까요. 알갱이의 크기는 해당 주파수 대역의 소리 크기로 설정했습니다. 즉, 막대의 높이와 상응합니다.

에디터가 "아-" 소리를 내봤습니다. 에디터가 내고 있는 주파수 대역의 알갱이들이 커집니다. 일정 주파수 대역에 몰려서 소리가 나는 게 보이시지요?
너무 한쪽만 커졌다 작아졌다 해서 안 예뻐요
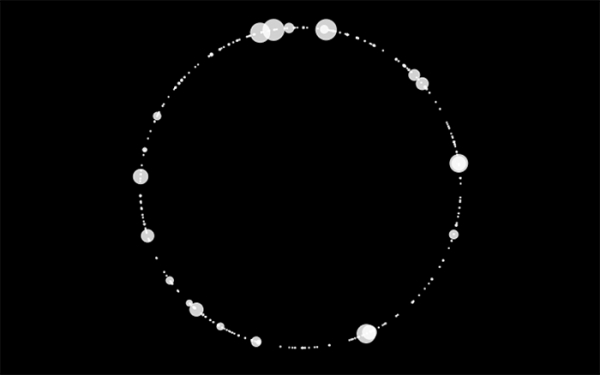
그렇다면 주파수 대역별 알갱이의 위치를 무작위로 뿌려 줍시다.

그리고 아까처럼 "아-" 소리를 내봤습니다. 이제는 알갱이가 곳곳에서 커집니다.

좀 더 풍성해졌죠?
이제 돌려봅시다
각 알갱이에 속도를 줍니다. 속도를 내는 방법은 점의 위치를 나타내는 '각도'에 해당하는 값에 일정 시간당 일정 값을 계속 더하도록 설정하는 거에요.

이 영상은 음악의 배경이 되는 영상이기 때문에 속도는 음악의 느낌에 어울리게 조절해줍니다. 느린 노래인데 원이 너무 빨리 돌면 어울리지 않겠지요. 반대도 마찬가지고요. 매번 맞출 필요없이 음악 파일을 분석해 속도를 결정하도록 미리 명령해둘 수도 있어요.
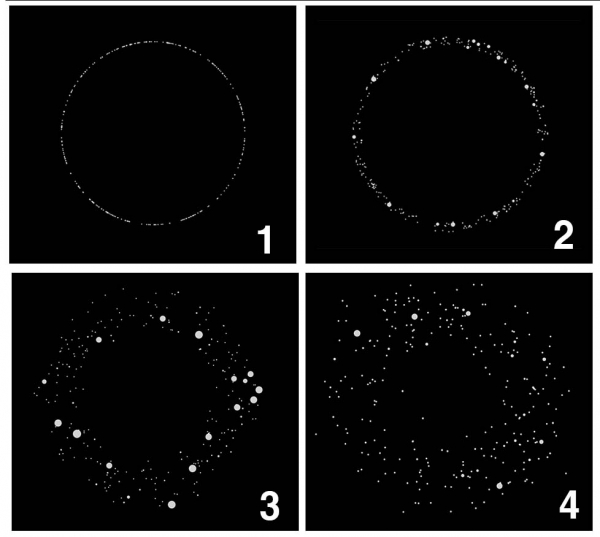
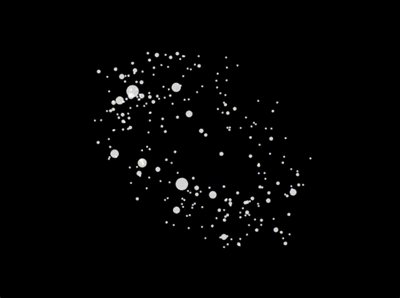
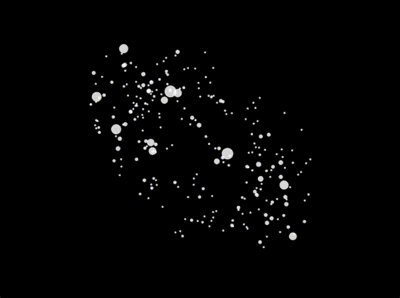
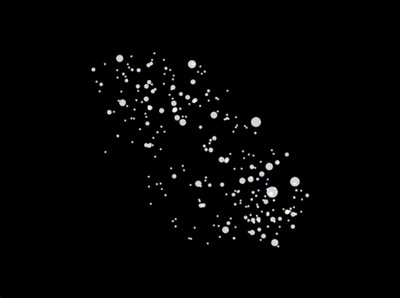
좀 넓게 퍼트리고 싶어요
알갱이들을 널리 퍼트리면 몽환적인 느낌이 날 것 같았습니다. 해볼까요? 각 점의 x와 y값에 임의의 값을 더합니다. "random"함수를 이용해 각 점마다 임의의 값을 더해요. 그러면 각 점이 각각 다른 '타원'을 그리며 돌게 됩니다. 멈춘 화면으로 보면 마치 띠가 넓게 퍼진 것 같죠.

1번에서 4번으로 갈수록 랜덤함수에 넣어주는 값을 넓게 주었습니다. 맨 마지막 점은 점마다 -80~150의 픽셀 값이 랜덤으로 더해지고 있어요.
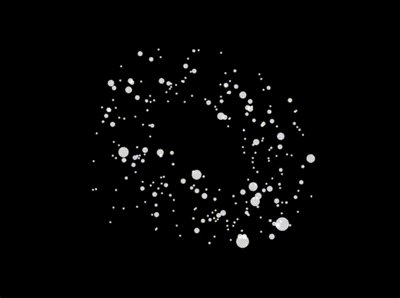
넓어지니 은하수 같지요? 아래 영상으로 보면 각 타원의 폭도 계속해서 변하는 게 보입니다.

위 과정의 결과로 위와 같은 아름다운 사운드 비주얼 아트를 만들 수 있었습니다. 간단한 삼각함수가 코딩을 만나니 빠져들 것 같은 예술적 영상으로 재탄생합니다.
여기서 이 원을 더 꼬거나, 아니면 알갱이의 그림자가 바닥에 보이도록 하는 등 다양한 작업을 추가할 수 있는데요. 초반에 만들었던 단순한 원 상태에서 정상파를 추가하면 이렇게 되죠.

이와 같이 어떤 아이디어를 내고 어떤 함수를 쓸 건지 선택하는 건 인공지능보다 아직까지 낫다고 여겨지는 우리 인간의 창의력이 아닐까요? 이웃님들, 앞으로 공연장에 갈 경우 무대 뒤편 스크린에 나타나는 멋진 문양들이 순간순간 어떤 함수로 만들어진 건지 생각해보는 건 어떨까요?